Elke maand testen we bij I Like Media een handige digitale tool uit. Deze maand heeft Kristof het over Timeline JS: een tooltje om aan ‘Visual Storytelling te doen wanneer je een overzicht in de tijd wil geven.
Webteksten bestaan nog altijd heel vaak uit… tekst. Timeline JS brengt daar verandering in.
Deze tool is vooral handig wanneer je in een blogpost of nieuwsartikel een overzicht wilt geven van een planning, terugblikken op het verleden of duizenden andere toepassingen.
Hoe werkt het?
- Ga naar www.knightlab.com en klik door op ‘Timeline’
- Download de Google Spreadsheet
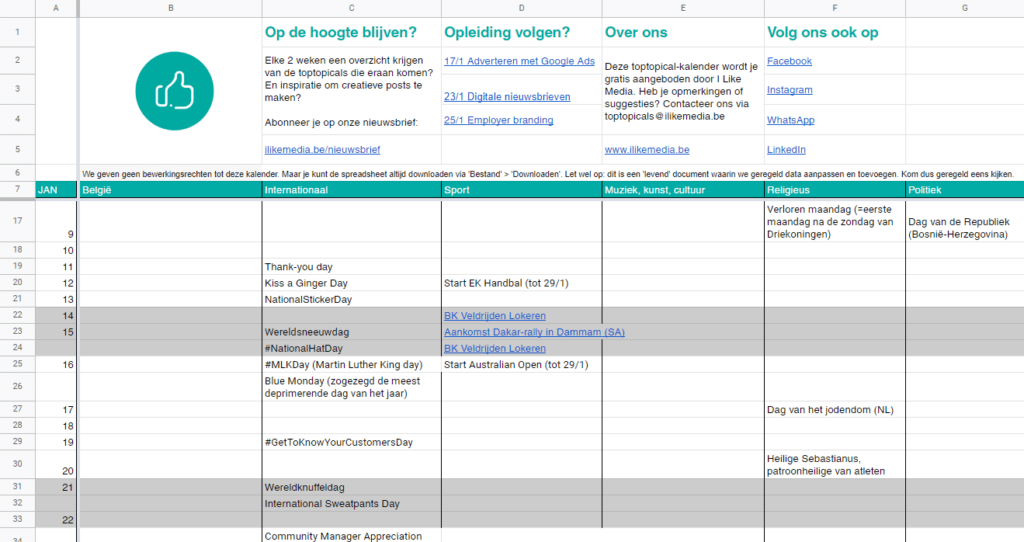
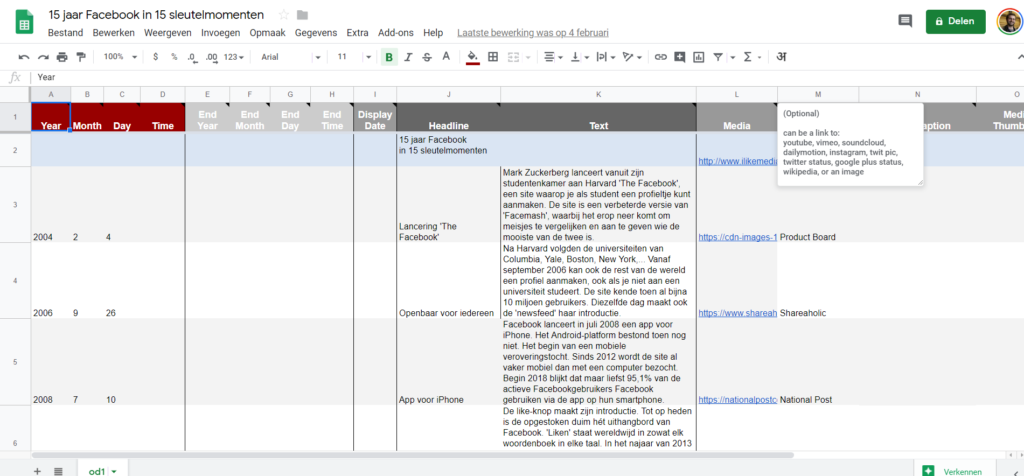
- Vul alle gegevens in in de spreadsheet
- Pas de lay-out aan naar eigen voorkeur
- Embed de tijdlijn in je website (volg het handige stappenplan)

Voordelen
✔️ Timeline JS is volledig gratis en biedt heel wat creatieve mogelijkheden om een multimediaal verhaal te vertellen
✔️ Je lezer moet zelf klikken om het volgende stuk van je tijdlijn te bekijken. Hij regisseert zelf het verhaal, en daardoor is hij er ook veel aandachtiger mee bezig.
✔️ Je kunt zelf de kleuren bepalen van je tijdlijn, het lttertype aanpassen, de datumnotatie bepalen, tot zelfs de thumbnails van de media personaliseren
Nadelen
❌ Om een Timeline te maken, moet je een Google-account hebben, want alles verloopt via een Google Spreadsheet die je invult.
❌ Timeline heeft niet de eenvoudigste interface om je uit te leggen wat je waar moet invullen. Het stappenplan helpt wel. De tips in de comments in het sjabloon ook. Maar zeker de eerste keer kan het wat zoeken zijn.
❌ Afbeeldingen en filmpjes kun je enkel invoegen via een URL, niet door media op te laden. Je zult dus eerst je foto’s en video’s op YouTube, Vimeo, Flickr of je eigen website moeten opladen voor je ze kunt laten verschijnen in je tijdlijn.
Voorbeeld
Voor het artikel dat we schreven naar aanleiding van 15 jaar Facebook, maakten we in februari een tijdlijn met de opmerkelijkste gebeurtenissen uit 15 jaar Facebook.
Onze beoordeling
Timeline is een handige online tool die je toe laat om een reeks gebeurtenissen op een visueel mooie manier voor te stellen. De eerste keer kan het wat zoeken zijn, maar eens je weet waar alle toeters en bellen zitten, kun je er prachtige dingen op het vlak van Visual Storytelling mee doen.
💛💛💛🖤🖤
Zelf aan de slag met Storytelling?
Op dinsdag 4 juni kun je in Brussel naar ‘I Like Storytelling‘, een dagopleiding waarin je leert hoe je verhalen opbouwt voor je organisatie en die visueel uitwerkt met digitale tools.